较老的漏洞了,今儿扒拉出来晒晒吧:)
以下内容来至:大风
今天要讲的这个漏洞是一个非常猥琐的漏洞。
大部分网站都有这个漏洞,不光是百度。
什么是xsio
xsio是因为没有限制图片的position属性为absolute,导致可以控制一张图片出现在网页的任意位置。
那么我们就可以用这张图片去覆盖网页上的任意一个位置,包括网站的Banner,包括一个link、一个button。
这就可以导致页面破坏。而给图片设置一个链接后,很显然就可以起到一个钓鱼的作用。
百度空间xsio漏洞
由于对正常的Html标签百度空间是没有做过滤的,所以我们可以用这些标签来实施xsio攻击。
在百度,发blog是在一个table里,所以我们要先把table闭合掉,然后再插入合适的图片。
如以下代码:
</table><a href=”http://www.ph4nt0m.org”><img src=”http://img.baidu.com/hi/img/portraitn.jpg” style=”position:absolute;left:123px;top:123px;”></a>
通过控制 left和top的值,我们就可以把这张图片覆盖到网页上的任意位置,而link 则是指向了www.ph4nt0m.org
如图:匿名用户的头像被我覆盖到了Banner处.

在实施具体攻击时,可以用图片覆盖link或者button,当别人点击原本是link或button时,将跳到我们的恶意网站去。
相关阅读:
position属性absolute与relative 详解
我博客
怀着侥幸心理去自个儿家网站试了下,结果如下~悲剧哇。
<a href=”http://baidu.com”><img src=”http://t.cn/zjDxzxx” style=”position:absolute;left:100px;top:100px;”></a>
Code
<div style=”Z-INDEX: 100; LEFT: 308px; WIDTH: 15px; POSITION: absolute; TOP: 15px; HEIGHT: 44px; visibility: visible;”><a href=”http://fxurl.cn/KrKmCow” target=”_blank”><img src=”http://img01.taobaocdn.com/tps/i1/T1Kz0pXzJdXXXIdnjb-146-58.png” width=”432″ height=”44″ border=”0″></a></div>
解读absolute与relative
很多朋友问过我absolute与relative怎么区分,怎么用?我们都知道absolute是绝对定位,relative是相对定位,但是这 个绝对与相对是什么意思呢?绝对是什么地方的绝对,相对又是相对于什么地方而言的呢?那他们又有什么样的特性,可以做出什么样的效果呢?关于两者之间又有 什么样的技巧呢?下面我们就来一一解读。
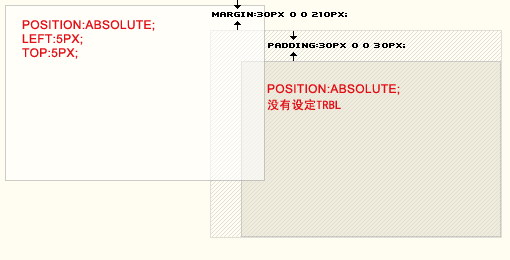
Absolute,CSS中的写法是:position:absolute; 他的意思是绝对定位,他是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,在没有设定TRBL,默认 依据父级的做标原始点为原始点。如果设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位, 位置将由TRBL决定。

一般来讲,网页居中的话用Absolute就容易出错,因为网页一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原始 点,不会应为分辨率的变化而变化位置。很多人出错就在于这点上出错。而网页居左其特性与Relative很相似,但是还是有本质的区别的。
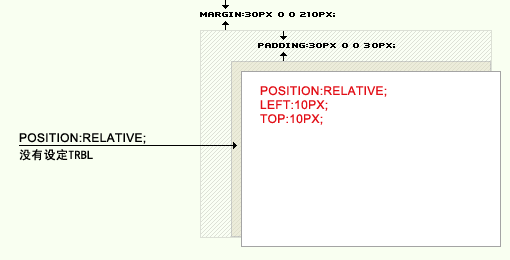
Relative,CSS中的写法是:position:relative; 他的意思是绝对相对定位,他是参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位,当父级内有padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。

有时我们还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。当然有一点要注意,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
转载请注明:jinglingshu的博客 » 钓鱼之XSIO漏洞


