传统网页开发流程:用sublime text写好代码,运行,发现问题,再回到sublime text修改,运行…如此往复,十分繁琐。今天看到有人(《LiveReload》讓Sublime Text儲存後網頁自動同步更新)用liveReload实现了网页开发同步更新,试了试,果真不错,具体配置方法如下。
需要插件
sublime text:View in Browser;LiveReload
chrome:liveReload
配置方法
1、在sublime text安装插件 view in browser,修改配置
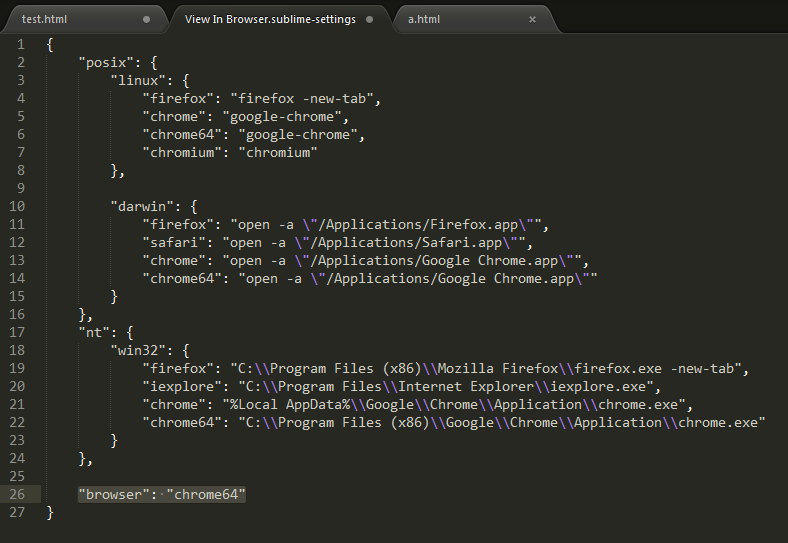
安装插件部分在之前的文章中已经提到,这里不再赘述(不会请戳), 因为我主要使用chrome做调试的浏览器,因此需要修改一下view in browser 的配置,打开preferences->package setting->view in browser->setting default,修改默认的浏览器,这里我把firefox改为chrome64
2、在sublime text安装插件liveReload
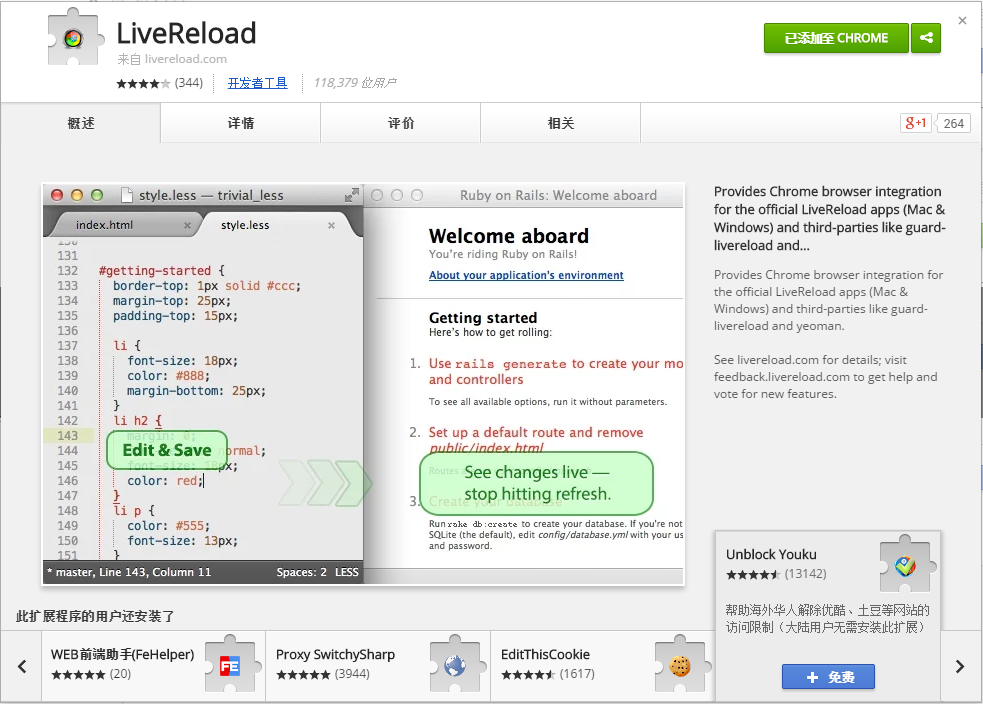
3、chrome浏览器安装liveReload插件
进入chrome插件中心,搜索liveReload,安装即可。
到此,已经将需要的插件安装完毕。
测试
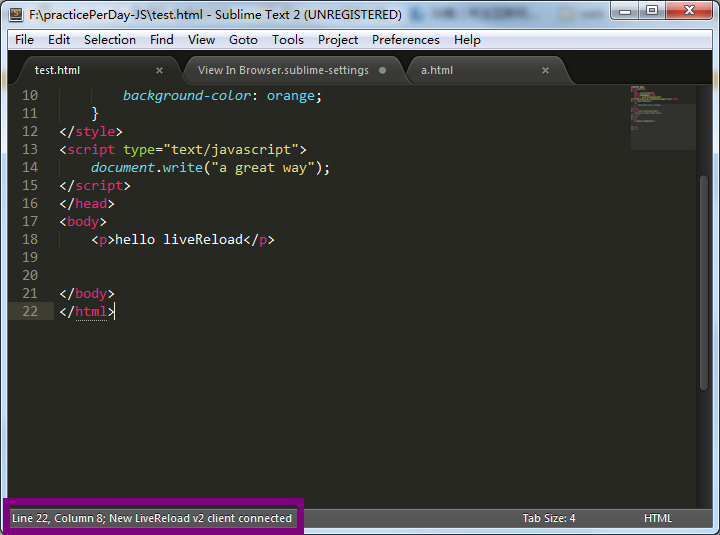
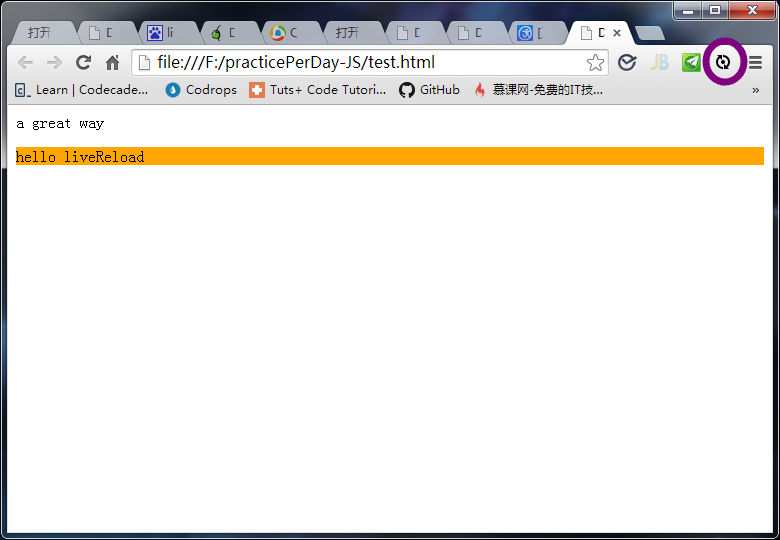
在sublime text编辑一个测试html文件,按 ctr+alt+v 在浏览器中运行该html,编辑器下方出现livereload提示,并且chrome浏览器的livereload图标中间小圆点由虚变实,说明配置成功。
使用
现在,只需要在sublime text里编辑代码,按 ctr+s 保存,即可在chrome里面看到实时更新。双屏体验极好。
转自:http://www.cnblogs.com/smoothLily/p/4048849.html
ps:推荐使用sublime text2,如果失败有可能浏览器禁止了livereload 的服务,在浏览器的livereload图标右击,进入“管理”,在chrome的扩展程序里面找到livereload,并且选择“允许访问文件网 址”,重启chrome和sublime text,再试试吧。